WordPress网站运行缓慢吗?本文适合跨境贸易型独自站,国内网站也参考。
#一.测试工具
既然GTmetrix使用了Lighthouse建议,WordPress速度优化肯定已经改变。许多得分很高的网站在其报告中都获得了C和D。
本教程的目标是在缩短加载时间的同时,修正GTmetrix和PSI(PageSpeed Insights)中的建议,这是最重要的因素,也是您应关注的重点。
网站运行缓慢通常是由您的基础架构引起的:托管,主题,页面构建器和插件对得分和加载时间都有最大的影响。

过去,分数并不总是与加载时间相关。您可能运行缓慢的TTFB和沉重的CSS / JS文件,但得分仍然很高。现在已经不是了。Lighthouse / PSI在将分数与加载时间相关联方面做得更好,现在GTmetrix也是如此。页面构建器和托管可以最显着地影响GTmetrix / PSI中的加载时间和得分。这就是为什么您看到Facebook群组中的许多人(包括我自己)急于删除其页面生成器的原因。
- Google PageSpeed Insights –您应该针对其进行优化的主要工具(它是Google),尤其是因为它们具有可实际测量加载时间的更准确的指标(例如LCP)。要测试移动负载时间,请使用Think With Google,它使用4G连接(PSI使用3G)。这是部分原因导致您的移动设备分数可能低于台式机分数的原因。
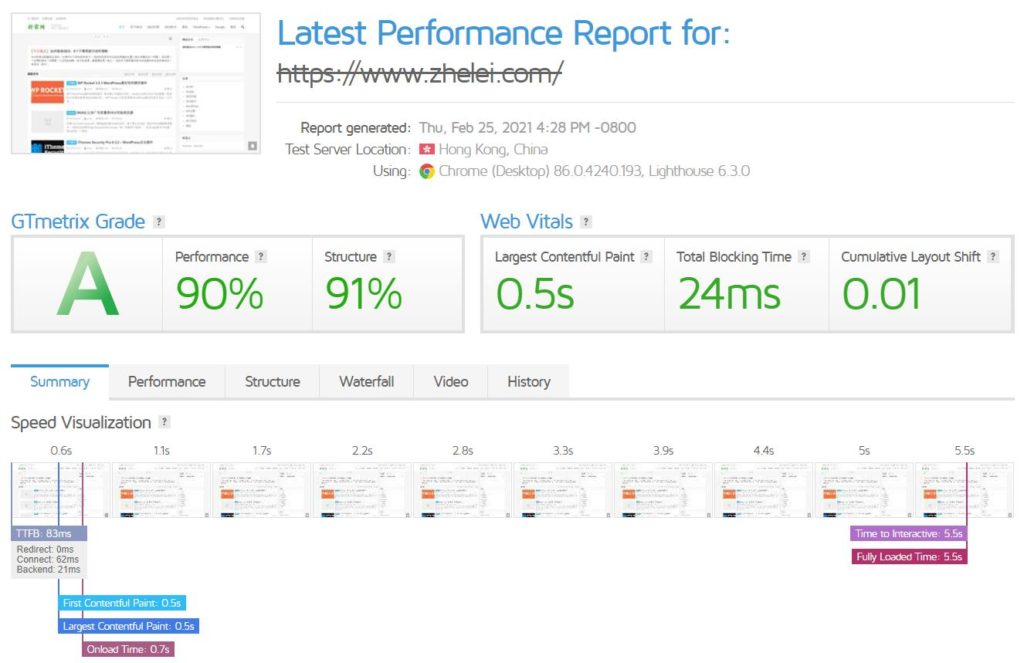
- GTmetrix –使用瀑布图确定需要优化的特定CSS,JS,字体,图像和第三方域。否则,来自PSI的类似建议。
#二.服务器托管
托管跨境独立站的服务器选择要素有三点:
- 服务器物理性能
- 服务器带宽和网络质量
- 服务器地理位置
1.独立站服务器内存
内存的大小直接决定了网站的加载速度,同一时间能够承载多少人访问。个人建议服务器内存最少要4G,你会发现网站突然变快了。
2. 独立站服务器硬盘IO
IO指的是硬盘数据读取速度,SSD硬盘比HDD硬盘速度快,也会影响网站加载速度。
首选提供SSD硬盘的服务商,那些便宜的服务器一般就是HDD硬盘。
3.独立站服务器CPU型号
至少要酷睿i3级别的CPU处理器, 那些便宜的服务器基本都是低端CPU。
对于大型独立站推荐专用服务器(Dedicated Server ) ,又称独立服务器,物理服务器,就是实际放在机房的实体服务器。小型独立站推荐虚拟服务器 (Virtual Private Server ,简称VPS) 。 VPS是运用虚拟化技术(比如KVM架构)在一台专用服务器Dedicated Server划分出多个配置不同的虚拟服务器来以供多个用户使用,此举是为了更好的利用Dedicated Server的资源,不让它闲置下来。
不过有些VPS服务商有超售的情况存在,导致VPS使用的实际性能比预期低。
所以在购买了Dedicated Server 或者 VPS后都应该用性能测试脚本比如Bench.sh和Superbench.sh测试一下其物理性能。
推荐的
对于小型独立站,这种站点流量一般不大,一台4G内存的VPS 足够支撑一万 PV/天 。
推荐:Vultr , Digitalocean , Linode这三家巨头VPS,带宽都是10GBPS共享,SSD硬盘,按小时付费。
Vultr.com 机器性能最好,而且提供免费快照备份。Vultr日本机房被国人玩坏了,但不影响美东和欧洲机房,完全可以放心。
Linode.com 稳定性和服务质量都很好,团队管理比较严格,但是需要信用卡付款。(实测用美国的香草Visa礼品卡购买成功)
Digitalocean.com 在国外受很多开发者追捧,功能很多,可谓VPS技术梯队的领头羊,它就是以SSD硬盘闻名的。
如果想要便宜的就选欧洲VPS,比如德国的 Hetzner Cloud , 4G内存只要 5欧元/月,不过服务器配置肯定差一些,需要用Paypal预充20欧元进去验证身份,但是绑定的Paypal不能自动付款,后续我用easypay的虚拟信用卡付款的。
一点建议:
- 测试慢速主机– TTFB和服务器响应时间可以在PSI,GTmetrix和KeyCDN的性能测试中进行测量。Google建议TTFB <200ms。
- 选择一个封闭的数据中心–当您选择一个靠近访客的数据中心时,TTFB和DNS查找时间会更快。如果您的访客是本地人,这一点尤其重要。
- 服务器级缓存–大多数云主机提供服务器级缓存(Redis,memcached,Varnish),而大多数共享主机则不提供。因此,与大多数缓存插件进行的基于文件的缓存相比,LiteSpeed和SG Optimizer之类的缓存插件提供了更快的缓存。
#三.页面构建器
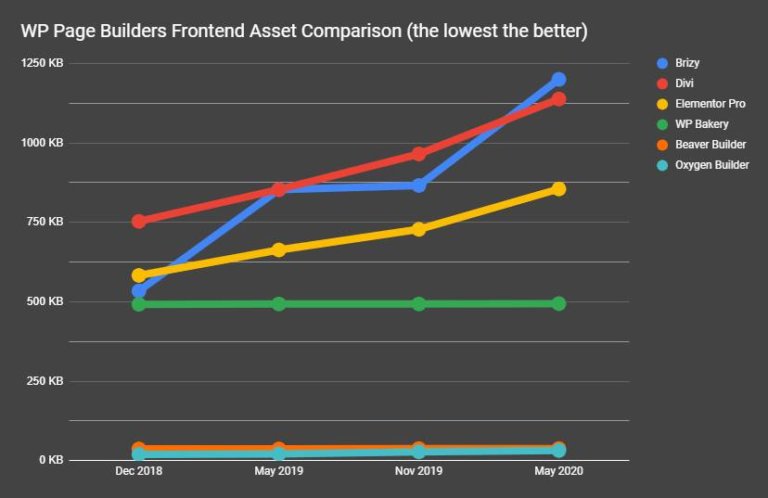
它们添加了额外的CSS,JavaScript和DOM元素,这些元素会影响PSI中的多个项目。查看您的源代码,查看提及Elementor或Divi的次数(对我来说,是2,000+)。进行Google搜索并查看速度测试(这是古腾堡(Gutenberg vs Elementor)的测试)。像Facebook组中的许多其他人一样,我正在将Elementor从我的网站中删除。
- Divi,Elementor和Brizy是缓慢的页面生成器。
- Oxygen,GeneratePress和Kadence是可靠的轻量级替代品。
- Gutenberg,Genesis和Elementor的Hello主题是其他选择。
- 如果使用Astra Starter Sites,则使用在Gutenberg中构建的模板(不是Elementor)。
- WP Johnny提供页面构建器删除服务(他当前正在删除我的页面)。
- 添加更多的页面构建器插件/插件将进一步降低WordPress的速度。
- 使用Asset CleanUp或Perfmatters卸载由页面构建器创建的未使用资产。
- Divi的Rocket插件性能中等,您最好使用WP Rocket或LiteSpeed。
- Elementor在“设置”中具有实验性功能,其中包括您应该尝试的速度优化(优化的DOM输出和改进的资产加载)。
- Divi内置了缩小和合并CSS / JavaScript文件设置的功能。与缓存插件相比,它们可以做得更好(就兼容性而言),但是可以测试它们对速度工具的影响。

#四.插件
插件因降低WordPress速度而臭名昭著。
这就是为什么在安装插件之前进行研究(在Facebook组中和在WordPress存储库中阅读评论)如此重要的原因。在Query Monitor或PSI中测试它的影响。
有人认为网页设计需要许多插件。尽管有时是正确的,但它不适用于简单的WordPress网站。您可以轻松运行20个轻量级插件,而对速度几乎没有影响。如果可能的话,您需要自己进行研究,尽可能少地编写代码和进行硬编码。仅仅因为您熟悉某些插件或页面构建器并不意味着这是正确的举动。
- 避免使用常见的慢插件(如下)。
- 使用Query Monitor查找慢插件。
- 尽可能避免使用jQuery的插件。
- 避免将插件用于SSL,重定向和您可以手动执行的操作。
- 避免运行繁重的后台进程或添加第三方代码的插件。
- 避免使用硬编码的东西(标题,菜单等)以避免插件-如果需要,请雇用开发人员。
- 使用WP Hive来查看插件在安装之前是否运行缓慢。
- 服务器不能发送邮件不用插件。
轻量级插件替代品
- 备份– UpdraftPlus。
- SEO –Rank Math or SEOPress.
- 滑块–Soliloquy or MetaSlider.
- SSL –您不需要插件。
- 重定向-您不需要插件。
- 画廊–Gutenberg Gallery or Meow Gallery.
- Analytics -Google Analytics(分析)和Google Search Console(无插件)。
- 安全性– Cloudflare Firewall, Two-Factor, Limit Login Attempts, Blackhole.
- 社交共享–Grow By Mediavine (fastest social sharing plugin in WP Rocket’s test).
- 注释–native comments or wpDiscuz with optimized settings and JavaScript delay.
#五.缓存
您使用哪个缓存插件以及如何配置设置都会产生很大的影响。
WP Rocket和LiteSpeed是黄金标准(如果使用SiteGround,则为SG Optimizer)。WP Rocket受到高度评价的原因是因为它具有比大多数其他缓存插件更高的速度功能(导致更快的速度优化,但您网站上需要的插件却更少)。
否则,您将需要找出您的缓存插件不具备的功能,并安装额外的插件以进行优化。在这种情况下,以下是我推荐的插件:
- 数据库清理– WP-Optimize
- CSS / JS优化–Autoptimize
- 延迟执行JavaScript –Flying Scripts
- 在本地托管Google Analytics(分析)– Flying Analytics
- CDN URL集成– BunnyCDN / CDN Enabler
- 心跳控制–Heartbeat Control / manual code
- 延迟加载图像/视频– Optimole / WP YouTube Lyte
- 预加载链接/即时页面–Perfmatters or Flying Pages
- 预取/预加载–Perfmatters, Pre* Party, or manual code
- 在本地托管Facebook Pixel –我知道没有插件可以做到这一点
- 字体显示:Swap Google Fonts Display / manual code
 折雷网
折雷网




评论前必须登录!
注册