替代文字
什么是替代文字?
替代文本(替代文本),也称为“alt属性”,“alt描述”,在技术上不正确地称为“alt标记”,在HTML代码中用于描述页面上图像的外观和功能。
Alt文本使用:
1.为照片添加替代文本首先是网络可访问性的原则。使用屏幕阅读器的视障用户将被读取alt属性以更好地理解页面上的图像。
2.如果无法加载图像文件,将显示Alt标签代替图像。
3. Alt标签为搜索引擎抓取工具提供更好的图像上下文/描述,帮助他们正确地索引图像。
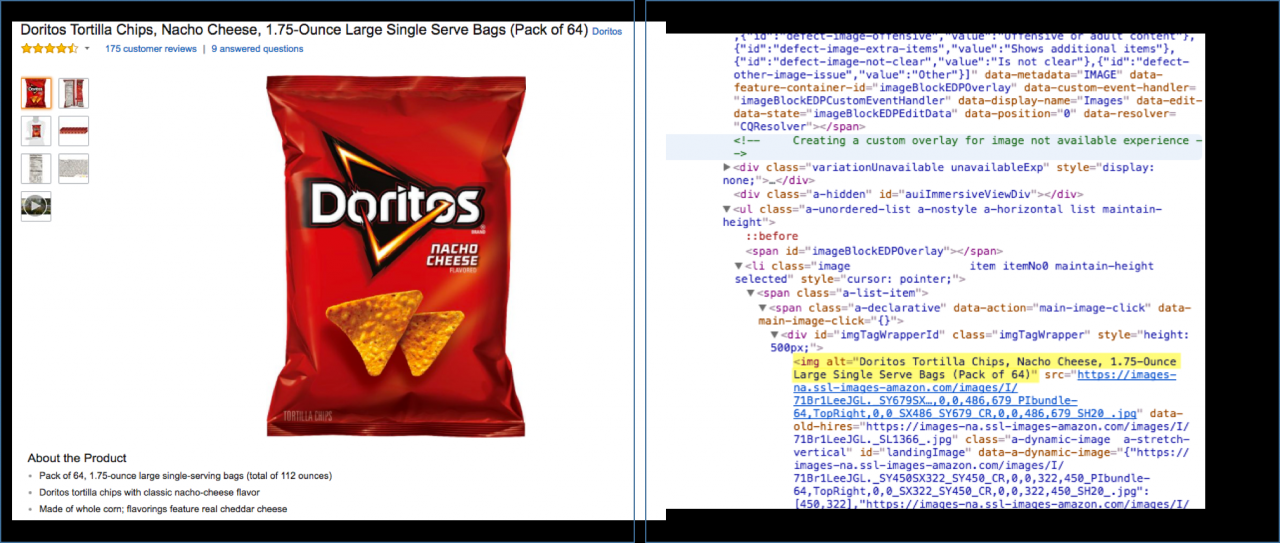
 突出显示的文本显示左侧图像的alt文本(alt属性)。
突出显示的文本显示左侧图像的alt文本(alt属性)。
代码示例
<img src =“pupdanceparty.gif”alt =“小狗跳舞”>
最佳格式
alt文本的最佳格式具有足够的描述性,但不包含任何关键字填充的垃圾邮件尝试。如果你可以闭上眼睛,让某人阅读替代文字给你,并想象一个相当准确的图像版本,你就在正确的轨道上。
让我们看看这个美味的蓝莓煎饼堆栈的替代文字的几个例子:

好的:<img src=”pancakes.png” alt=”pancakes”>
这个替代文字只是“好的”,因为它不是很具描述性。是的,这是一堆薄煎饼的图像。但是,关于这个图像还有更多要说的。
更好:
<img src=”pancakes.png” alt=”Stack of blueberry pancakes with powdered sugar”>
这个alt文本是一个更好的选择,因为它更能描述图像中的内容。这不仅仅是一堆“煎饼”(正如第一个替代文字示例所示); 这是一堆蓝莓煎饼,上面撒上糖粉!
不建议:
<img src=”pancakes.png” alt=””>
要么
<img src=”pancakes.png” alt=”pancake pancakes pan cake hotcakes hotcake breakfast food best breakfast top breakfasts breakfast recipes pancake recipe”>
这两个例子都不推荐。第一行代码实际上根本不包含任何替代文本(请注意引号为空),而第二行示例则演示替代文本中的关键字填充。
为什么alt文字很重要?
1.可访问性
替代文字是可访问网页设计的宗旨。其原始(并且仍然是主要)目的是向无法看到它们的访客描述图像。这包括阻止图像的屏幕阅读器和浏览器,但它还包括视力受损或无法在视觉上识别图像的用户。在图片中加入替代文字可确保所有用户(无论视觉能力如何)都能欣赏您网站上的内容。
2.图像SEO
在图像上使用替代文字可以提供更好的用户体验,但它也可以帮助您获得明确和隐含的SEO优势。除了实现图像标题和文件命名最佳实践,包括alt文本也可能有助于图像搜索引擎优化。
虽然搜索引擎图像识别技术多年来已经有了很大的改进,但搜索爬虫仍然无法像我们一样“看到”网站页面上的图像,因此将解释完全留在他们手中是不明智的。如果他们不理解,或者弄错了,那么您可能会对非预期的关键字进行排名,或者完全错过排名。
这是一个例子:谷歌可能会看到以下图像,并能够破译这是一个戴着领带和眼镜的男人,坐在办公桌前。

The Office的Jim Halpert(美国版)
如果你想为“Jim Halpert模仿Dwight Schrute”而排名,那么你需要借助搜索引擎。
从这个意义上讲,alt文本为您提供了另一个包含目标关键字的机会。由于页面上的关键字使用仍然会影响搜索引擎排名因素,因此最符合您的利益,即创建既可以描述图片的替代文字,也可以包含您要定位的关键字或关键字词组。
我怎么写好的替代文字?
- 尽可能具体地描述图像。Alt文本首先旨在为无法看到图像的用户提供图像的文本说明。如果图像真的没有传达任何意义/价值并且只是出于设计目的,那么它应该存在于CSS中,而不是HTML中。
- 保持(相对)短。最受欢迎的屏幕阅读器会将大约125个字符的替换文字剪切掉,因此建议将其保留为字符数或更少。
- 使用关键字 Alt文本为您提供了另一个在页面上包含目标关键字的机会,从而为搜索引擎发出信号通知您的页面与特定搜索查询高度相关的另一个机会。虽然您的首要任务应该是描述并为图像提供上下文,但如果这样做有意义,请在页面上至少一个图像的替代文本中包含您的关键字。
- 避免使用关键字填充。谷歌不会将你的积分用于写得不好的替代文字,但如果你使用替代文字作为一个机会来填充你想到的许多相关关键词,那么你就会遇到麻烦。专注于编写描述性替代文本,为图像提供上下文,如果可能,包括您的目标关键字,并保留它。
- 不要将图像用作文本。这不是一个特定于alt文本的最佳实践,更像是一般的SEO友好的Web开发原则。由于搜索引擎无法读取图像中的文本,因此应避免使用图像代替文字。如果您必须这样做,请在替换文字中说明您的照片所显示的内容。
- 请勿在替换文字中加入“图片”,“图片”等。已经假定您的替代文字指的是图像,因此无需指定它。
- 别忘了longdesc =“”。使用longdesc =“”标记探索需要更长描述的更复杂图像。
- 不要忽视表单按钮。如果您网站上的表单使用图片作为“提交”按钮,请为其指定alt属性。图像按钮应该有一个alt属性,用于描述按钮的功能,如“搜索”,“立即申请”,“注册”等。
好的替代文字是什么样的?
让我们看一下alt文本的几个例子:

好的替代文字: <img src=”bird.png” alt=”Rooster”>
更好的替代文字: <img src=”bird.png” alt=”Rooster crowing”>
最佳替代文字: <img src=”bird.png” alt=”Red-crested rooster crowing”>
 折雷网
折雷网





评论前必须登录!
注册