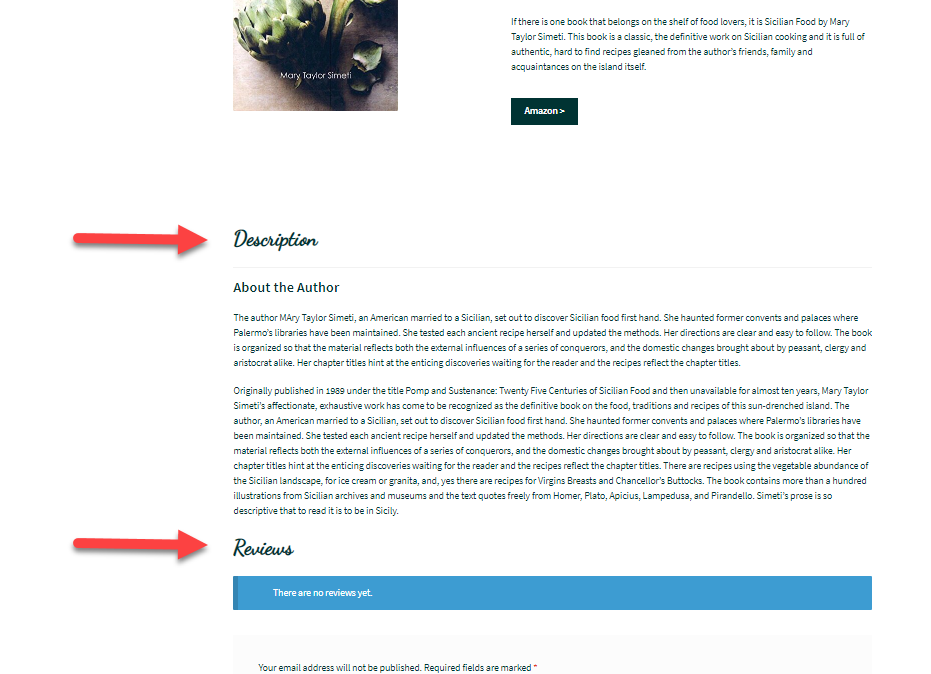
如果您喜欢亚马逊单一产品页面布局,您可能不喜欢默认的 WooCommerce 单一产品页面选项卡布局。这是默认情况下“描述”、“评论”、“附加信息”和其他自定义内容显示的部分……作为图像和简短描述下方的选项卡。
值得庆幸的是,有一种超级简单的方法可以删除此类标签并将每个标签显示在彼此之上,而不会隐藏任何内容。如果它对您的用户有好处,那么我建议您使用这个超级简单的代码段。
在本教程中,您将了解“可插入函数”。基本上,如果提供,您可以简单地重新声明自定义插件 (WooCommerce) 功能,而无需使用挂钩或覆盖。WordPress 只会“收听”您的新版本,而不是原来的版本。
所以,享受吧!

首先,正如我已经说过的,WooCommerce 可以显示标签,这要归功于这个“可插入”功能:
if ( ! function_exists( 'woocommerce_output_product_data_tabs' ) ) {
/**
* Output the product tabs.
*/
function woocommerce_output_product_data_tabs() {
wc_get_template( 'single-product/tabs/tabs.php' );
}
}太好了,所以我们可以简单地重新声明woocommerce_output_product_data_tabs() PHP 函数并告诉 WordPress 收听我们的新版本:
/**
* @author 折雷网
* @donate https://www.zhelei.com
*/
function woocommerce_output_product_data_tabs() {
$product_tabs = apply_filters( 'woocommerce_product_tabs', array() );
if ( empty( $product_tabs ) ) return;
echo '<div class="woocommerce-tabs wc-tabs-wrapper">';
foreach ( $product_tabs as $key => $product_tab ) {
?>
<h2><?php echo $product_tab['title']; ?></h2>
<div id="tab-<?php echo esc_attr( $key ); ?>">
<?php
if ( isset( $product_tab['callback'] ) ) {
call_user_func( $product_tab['callback'], $key, $product_tab );
}
?>
</div>
<?php
}
echo '</div>';
}